Embedding a map in a website

Sharing your MapHub uploaded mapping work on yours or someone else website is possible now.
After you upload your orthophoto raster and imported all vector work, set it all right you can share your result on your website.
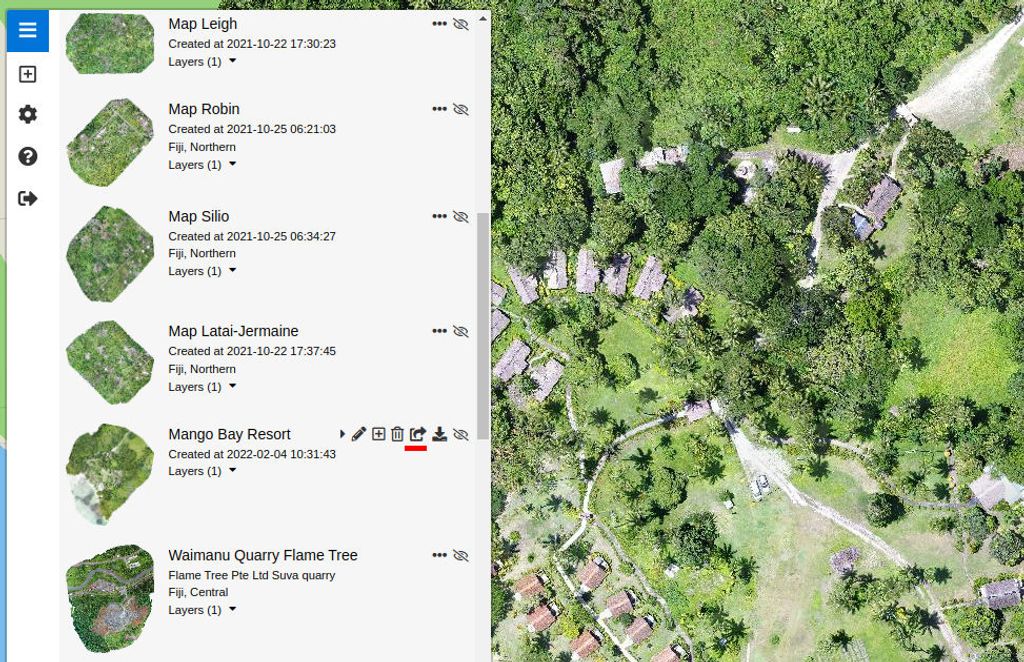
For that simply open the list of your maps and scroll to the map you want to share on a website.

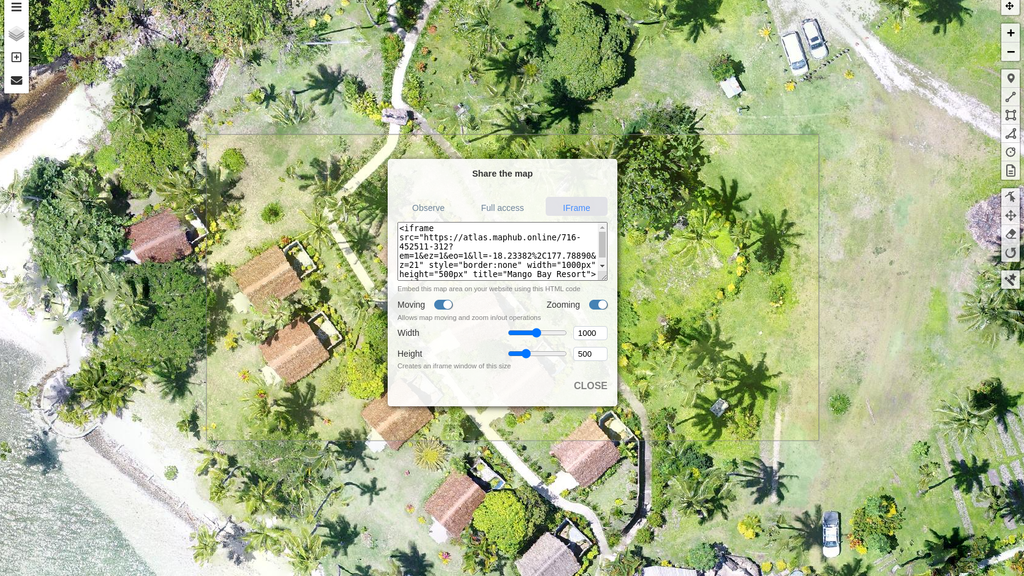
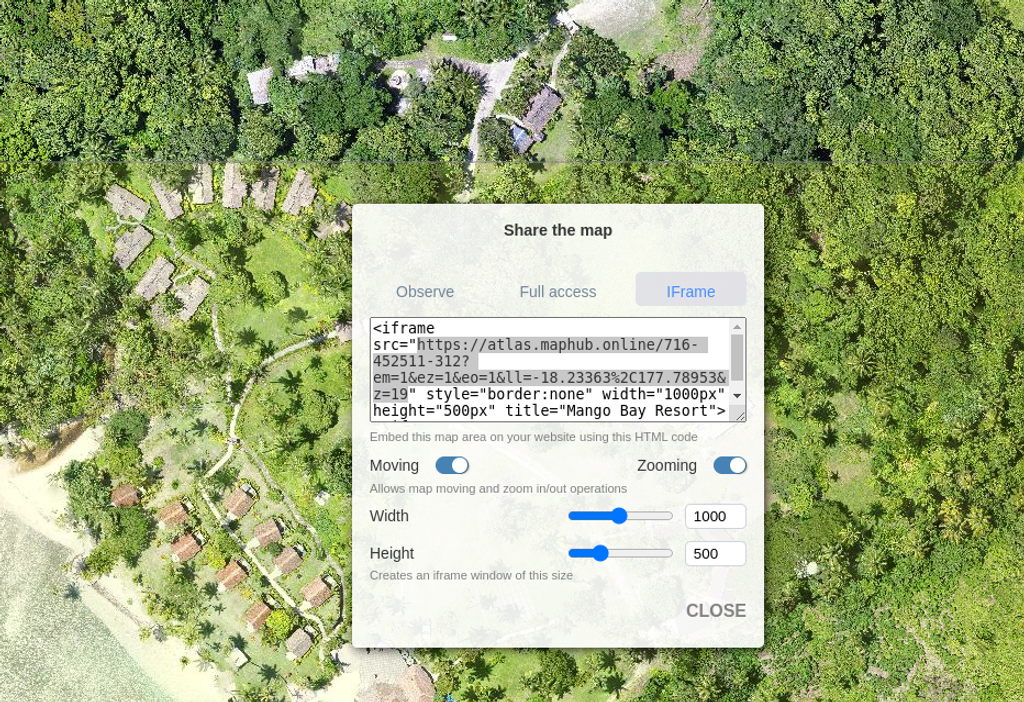
The sharing dialogue pops up where you can choose from 3 options.
- Share a map as a direct MapHub link in Observer mode only. The recipient of the link will be able to open your mapwork, view it, make their own vector changes but they will not be able to change yours.
- Share a map in Full Access mode will allow other people to collaborate on your edits. They can change or correct your vector details, add theirs, and you be able to see them and edit them as well.
- The third option - iFrame - is the one we're looking for. It allows you to select the certain area of the map to focus on and to be displayed in iFrame window.

Bellow is live demonstration of how website embedded map looks like. We used the map of Mango Bay Resort in Fiji. Very nice place by the way. ;)
You can zoom it, move it or open in full window in MapHub Atlas
Mango Bay Resort
Mango Bay resort aerial map embedded in website page as an iframe code widget
This map was created in MapHub. You can open it in a separate window for detailed and more comfortable viewing.